In the kingdom of digital Design, User Experience (UX) and User Interface (UI) are two crucial pillars that shape the success of any product or service. The UI UX workflow is an essential process that combines these disciplines, ensuring seamless interactions and delightful user experiences. Let’s explore the significance of a well-structured UX design workflow, its relevance to UI design workflow, UI UX consulting services, and the best practices for crafting outstanding digital experiences.
Table of Contents
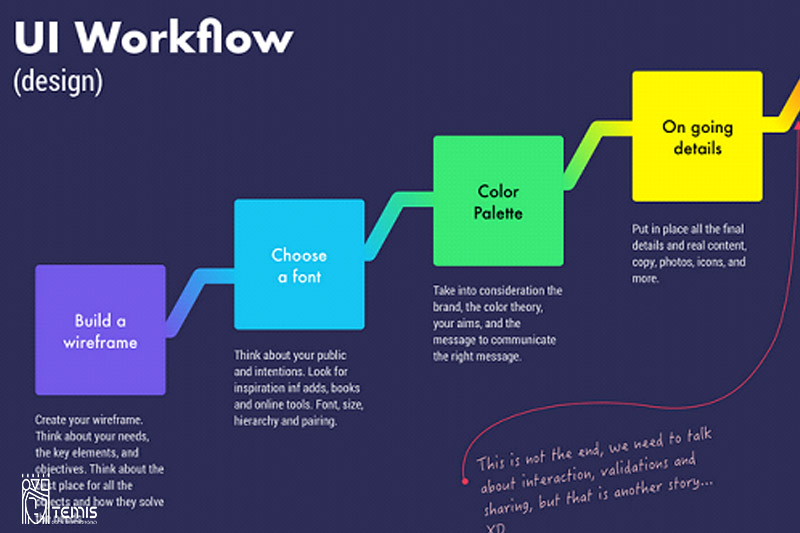
What is a UI Design Workflow?
The UX design workflow focuses on understanding user behavior and interactions, But the UI design workflow concentrates on the visual elements of the user interface. The UI design workflow includes developing style guides, choosing colors and typography, crafting visual elements, and creating a coherent design system that aligns with the company’s identification and enhances the user experience.
What is a UX Design Workflow?
The UX design workflow is a systematic strategy that guides designers in perceiving user needs, defining goals, developing prototypes, testing concepts, and crafting user-centric solutions. It encompasses various stages, including research, ideation, wireframing, prototyping, testing, and iteration, all aimed at ensuring the ultimate product meets consumer expectations and enterprise objectives.
Why UX Workflow is Important?
- User-Centric Approach: The UX workflow emphasizes understanding the target audience, their pain points, and desires, ensuring user needs drive design decisions.
- Consistency and Efficiency: A well-structured workflow UX promotes consistency in Design across various screens and interactions, streamlining the design process and increasing productivity.
- Reduces Risks: Thorough user research and testing at different stages of the workflow help identify potential issues early on, reducing the risk of costly redesigns in later phases.
- Enhances Collaboration: The UX workflow fosters collaboration between designers, developers, and stakeholders, aligning everyone on the common goal of creating exceptional user experiences.
How to Use UI UX Workflow?
Here are steps to use UI UX Workflow:
Research and Discovery: Start with user research and gather valuable insights to inform the design process.
Ideation and Wireframing: Brainstorm ideas and create wireframes to outline the structure and layout of the user interface.
Prototyping: Develop interactive prototypes to visualize the user trip and test design concepts.
Testing and Iteration: Conduct usability testing, collect feedback, and iterate on the Design to refine and enhance the consumer experience.
UI Design: After finalizing the UX, pass on to UI design, focusing on visual elements, brand identity, and aesthetics.
Development and Implementation: Cooperate with developers to implement the format and make sure that the final product satisfies the UX UI specifications.
What are UX Workflow Steps?
1-Define the Business Need
The first step is to define the business requirement or scope of the project. UX is all about solving users’ problems within the context of the company and product.
The project manager will meet with UX designers to discuss business needs and scope. This workflow stage may require several meetings or workshops to gather input from all stakeholders.
2-Conducting Research, Gaining Insights
UX teams start the research phase with a clear purpose and goal. The research methods include:
- Research on general user needs
- Interviews
- User focus groups
- Surveys
- Research on competitors
- Market research
UX researchers may review existing research and conduct usability studies related to the new scope of work if it is an established digital product.
3-Analyze Research & Ideate
UX teams will use research insights to determine the following:
- User personas
- Empathy and journey maps
- Problems and pain points for users
- Competitors win or fail: Where competitors compete
- Opportunities for business value
Now that we better understand the market and potential solutions to the problem, we can develop these ideas into a more refined solution. This is where a plan or an idea is created before it is developed. You can then see how it might work if it is implemented.
This collaborative brainstorming exercise often involves stakeholders from multiple departments, such as product, marketing, or engineering, to generate diverse ideas and perspectives.
4-Creating Information Architecture & User Flows
Designers start listing and organizing screens they need to design using research results. These lists can be used to create an information architecture (or sitemap) that defines user flows and navigation.
5-Lo-Fi and HiFi Prototyping
Lo-Fi prototype
UIUX designers create wireframes by hand after defining information architecture and user flows. These wireframes can then be used to create low-fidelity prototypes. UI UX designers collaborated to create paper prototypes.
After the paper prototypes have been exhausted, design teams create low-fidelity digital wireframes using design software. These digital prototypes are low-fidelity and use click-and-tap interactions to test navigation, and user flows, and other features.
Hi-Fi Prototype
UI designers transform wireframes into mockups that resemble the final product’s aesthetics before adding interactivity to create functional high-fidelity prototypes.
UXPin allows designers to create fully functional prototypes with high-fidelity interactions, animations, and conditional formatting. Variables can be captured and validated. Expressions can also be created using advanced expressions and give elements (such as buttons). These are features that you won’t find in other design tools.
Register for a free 14-day trial to discover how fast you can create fully functional prototypes using UXPin’s built-in design library.
6-Testing
Although we have placed testing at step seven of this UX workflow process, ultimately, designers start testing right from the beginning. Although they might not test with everyone, designers will continue experimenting with ideas and concepts.
The essential testing occurs once the design team has working prototypes. Designers can get valuable feedback from end-users through late usability testing. They can make adjustments, test, and iterate until the product works as expected.
7-Feedback
Continuously iterate based on feedback. You can get feedback from one user or thousands of users. Also, it doesn’t matter what!
This is why many companies fail. They don’t want to go back to the drawing board. They are happy with what they have accomplished and move on to the next project without stopping to reflect on the site or app they’ve made.
Best Practices for UX Workflow
- User Research: Begin with in-depth user research to understand user needs, behaviors, and pain points. Conduct interviews, surveys, and usability tests to gather valuable insights.
- Create Personas: Develop user personas based on the research findings. Personas represent fictional users with specific characteristics, motivations, and goals, guiding design decisions.
- Information Architecture: Organize content and information logically and intuitively, ensuring easy navigation and a clear user flow.
- Wireframes and Prototyping: Use wireframes and prototypes to visualize the layout and interactions of the user interface. Test and iterate on these prototypes to refine the Design.
- Usability Testing: Conduct usability testing with real users to validate the Design, identify usability issues, and gather feedback for improvements.
- Collaboration and Communication: Maintain open communication with stakeholders and involve them in decision-making to ensure that design choices align with business goals.
How can you optimize your design processes?
Design Checklist
It is easy to get overwhelmed when building a digital product. It doesn’t matter what field you work in or your experience level. We are human, and we all forget essential steps when busy.
You can improve your performance by using checklists to help you get consistent results. You can use it to remind you of the tasks that need to be completed and to check what elements are required when designing. A checklist can help you be more productive and motivated.
Checklist Design, created by George Hatzis (a Sydney-based designer), is a powerful tool that collects the best UX/UI practices for pages, elements, and flows.
Use the right tools
UX design relies heavily upon many tools to accomplish tasks and achieve objectives. The design tool is the most important.
Modern design tools should be available to non-designers (product team members) who can design high-fidelity prototypes to ensure accurate testing. Most design tools are difficult to use, so they are not accessible to non-UX teams.
Incorporate a variety of data into decision-making
Depending on your role in the organization, you might be extracting raw data (“data miner”), presenting it to others, or simply consuming insights from it. Although “data” does not refer to numbers, it is essential to understand that any data you collect can be subject to biases and interpretations.
The best way to get data is to get it from multiple sources. This will allow you to make informed design decisions.
Start Something
Design is never done. This practice reminds us about the limitations of user testing. It also highlights the fact that people will behave differently in real life than they say in testing environments. The chance for customers to give feedback is available to teams that launch something.
Use Your Design System to Enhance UX Workflows
A practical design system is essential for optimizing UX workflows. Design systems are necessary for product consistency and give designers the tools to quickly build prototypes and user interfaces.
UXPin’s proprietary technology, Merge, allows you to sync code components from a repository (via Git and Storybook), to the design editor.
This sync allows teams to have one source of truth as everyone uses the same code components. Designers don’t even need to know code. UXPin’s editor is used the same as any other design tool but with more precise components.
Conclusion
A well-executed UI UX workflow is necessary for developing digital experiences that captivate users and power commercial enterprise success. By following excellent practices, conducting thorough user research, and maintaining open communication, designers can craft intuitive and visually attractive interfaces that resonate with users and depart a lasting impression. The UI UX workflow is a dynamic process that encourages continuous improvement and ensures that digital products and services evolve with user needs and expectations.
FAQ
What is a good UX flow?
Excellent user flows begin with an understanding of your user journey. Creating an excellent user flow needs a deep knowledge of a user’s specific journey with the product. You need flows that encourage them through onboarding, lead them through the ropes with your features, make using the product a breeze, and so much more.
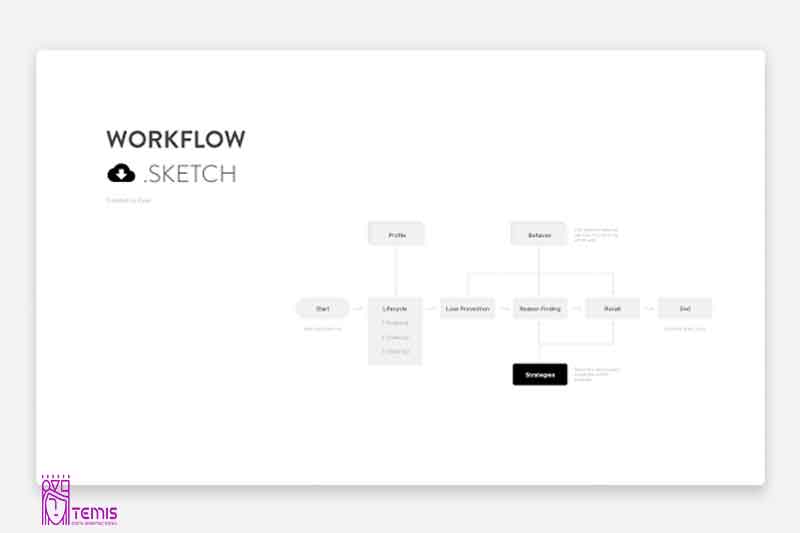
What is a user workflow?
A user flow refers to a chart or diagram that shows a user’s path in an application to conduct a task. Product teams create user flows to design products intuitively, show the correct details at the right time, and let users complete preferred tasks in as few steps as possible.